使用github+hexo+cloudflare+node.js+next主题建立属于自己的个人博客网站,博客主要分7个部分分别是1 使用git同步github的库,2 安装node.js,3 创建网站(Hexo框架,4 修改主题,5 github图床搭建,6 博客基本功能,7 博客扩展内容(持续更新)。
我主要参考了知乎-从零开始搭建个人博客(超详细)这一篇博客,但是由于是2020年的教程,中间有一些坑,并且我在他的基础上增加了一些部分。本博客主要是记录搭建网站的过程,主要是个人记录,但是如果能够帮到其他的人就更好了,大家可以看看我已经搭建好的博客网站 “灵能相谈所”。
其实搭建博客并不困难,但是一直坚持写博客并且记录下来属实珍贵,在博主搭建博客搜索教程的过程中,看到有许多以前的网友搭建的博客都已经荒废,但也有很少部分坚持下来,希望我和大家都能坚持记录吧。
1 使用git同步github的库
1.1 安装git
Git 是一个开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。
安装git,打开官方网站git官方下载,点击下载windouws64位即可。安装时一直选择默认安装即可,注意安装位置可以不用安装到C盘即可。
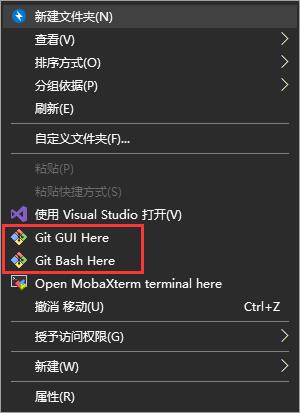
测试安装是否成功,点击鼠标右键,出现以下界面即成功

打开Git Bash,输入git,回车,没有出现错误即安装成功
1.2 绑定github
默认已经有github账户,若没有github账户可直接登录github.com官网注册即可,注意如果有谷歌邮箱,则优先使用谷歌邮箱创建账户,在使用一些国外的软件时,登录会方便一点
- 鼠标右键,打开git bash,输入ssh查看是否安装ssh

- 输入命令
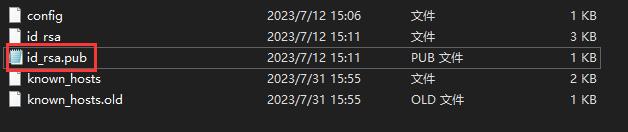
ssh-keygen -t rsa按照指定RSA算法生成密钥,此时会生成两个文件分别是密钥id_rsa和公钥id_rsa.pub。该文件在~/.ssh(C盘当前用户的目录下)中。

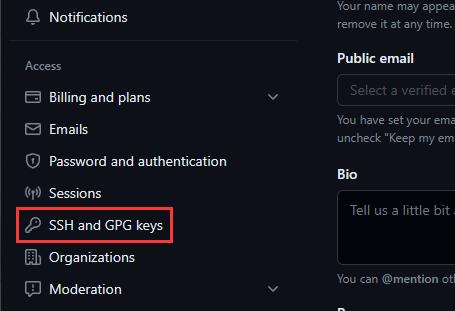
- 复制公钥id_rsa.pub中的内容添加到github,用户->settings->SSH and GPG keys 中的按键new SSH key,将id_rsa.pub中的内容复制进去即可

- 在git bash中输入
ssh -T [email protected]进行验证
注意:第一次会出现欢迎的语句,输入yes即可

1.3 提交修改文件
默认本地没有git仓库
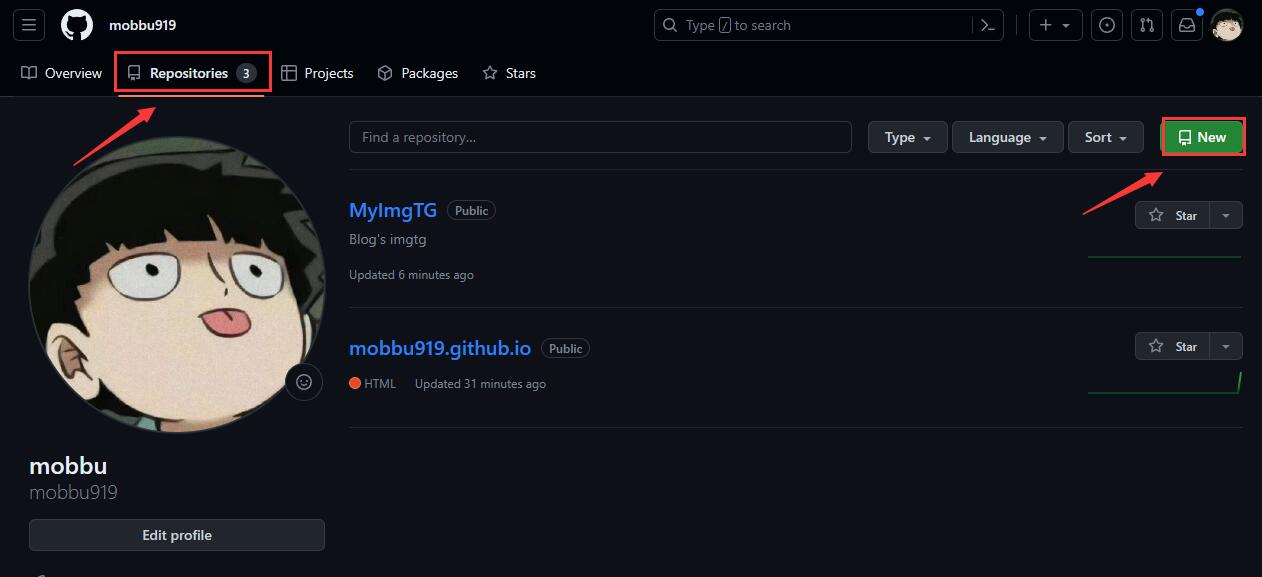
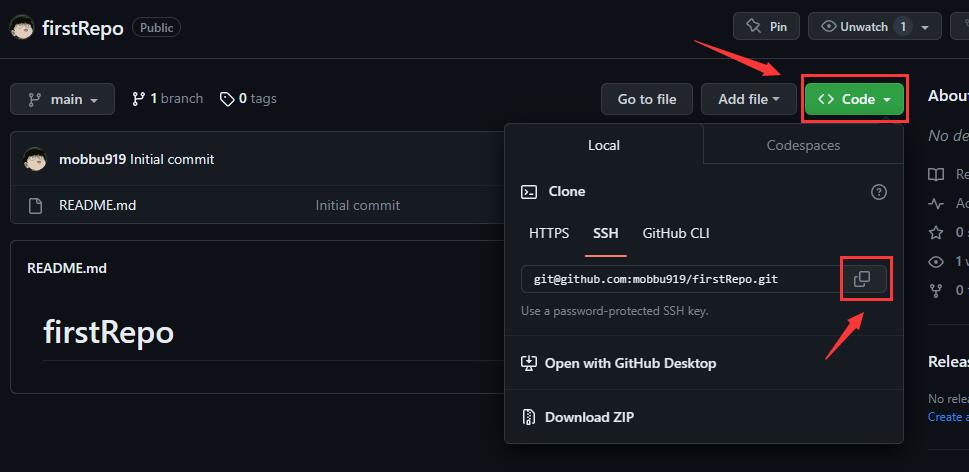
- 在github上新建仓库,记得选择public,创建成功后,点击clone复制网址,如果http不行就使用git。


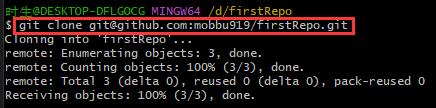
- 此时,打开你准备放置仓库的文件夹,比如我在D盘创建firstRepo文件夹,打开该文件夹右键打开Git Bash(或者cd到指定文件夹),在bash中输入
git clone 复制的网址


此时
- 方法一:直接在main branch中修改,依次输入以下指令(每一行为一条指令)
1
2
3git add .
git commit -m "main"
git push -u origin main - 如果出现问题可以创建新的branch修改后再改回到main branch中,修改完成后记得删除新建的branch,如下命令
1
2
3
4
5
6
7
8
9git branch newbranch # 创建新branch
git branch # 查询现有branch
git checkout newbranch # 切换到新建的branch
git add .
git commit -m "newbranch
git checkout main # 切回main
git merge newbranch # 修改更新到main branch中
git branch -D newbranch # 删除newbranch
git push -u origin main # 把修改的推到github中的main分支里
- 方法一:直接在main branch中修改,依次输入以下指令(每一行为一条指令)
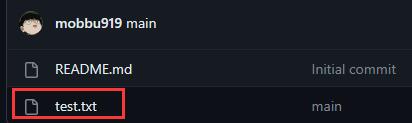
查看github仓库中,出现test文档,验证成功

2 安装node.js
在node.js官网下载即可,下载完成后在cmd命令行中输入
node -v和npm -v检查一下版本即可配置环境变量
如果不配置,默认在C盘占据空间,还可能会出现安装hexo后无法使用问题
在非系统盘,比如D盘新建文件加nodejs,并且在nodejs中新建node_cache、node_global文件夹,然后再cmd中输入
1 | npm config set prefix "D:\nodejs\node_global" |
然后打开系统属性中环境变量,在系统变量中添加变量名为NODE_PATH,值为D:\nodejs\node_global\node_modules
再修改用户变量中的Path,修改其中的npm的路径到D:\nodejs\node_global
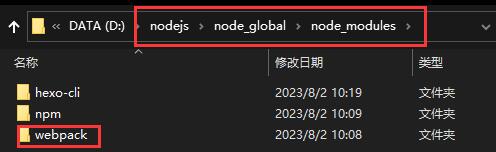
- 测试:在cmd命令下执行
npm install webpack -g,执行完毕后webpack模块就在刚刚设置的默认文件夹中了

Hexo是个人博客网站的框架,安装前需要先在
3 创建网站(Hexo框架)
个人博客网站使用Hexo框架,首先需要在Github先创建个人的pages
3.1 在github上创建你的个人pages
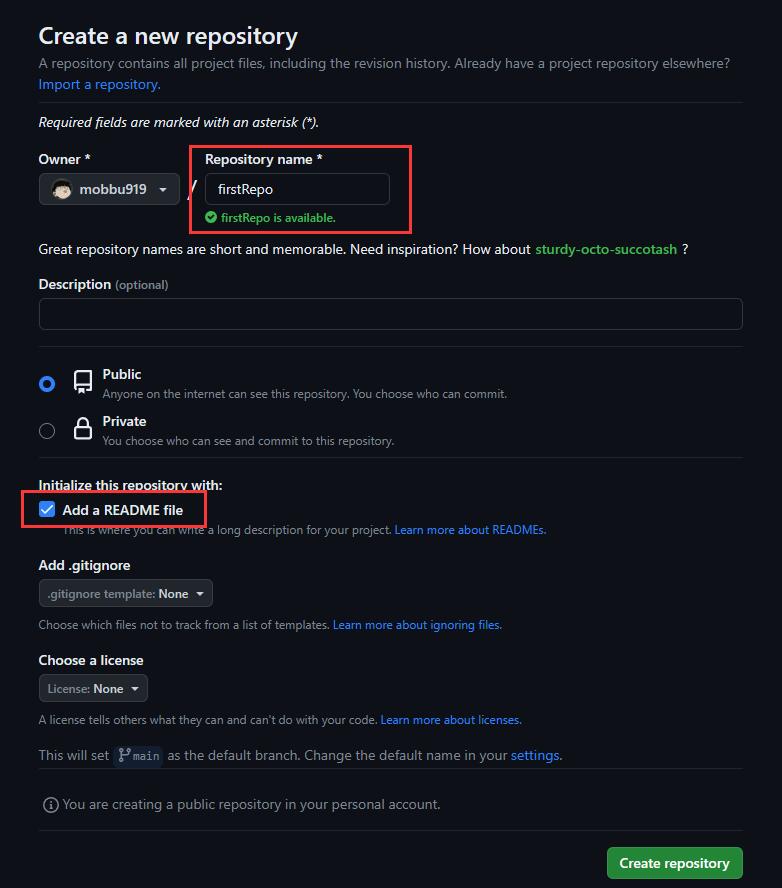
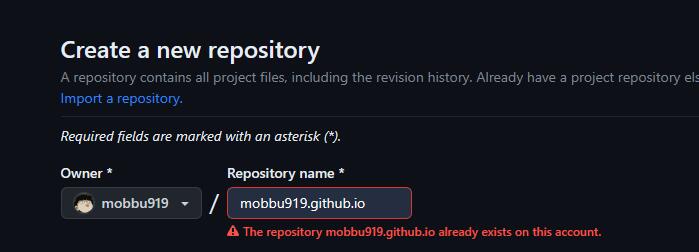
- 在github上创建一个仓库,仓库名为:
你的github名.github.io如下图(因为博主已经创建页面,所以显示错误),然后点击创建即可,此时就能打开你的网页,只是其中什么也没有

3.2 安装Hexo
首先建立一个存储静态网页的文件夹,如创建在D盘创建Blog,在该文件夹中打开git Bush,输入
npm install -g hexo-cli安装完成后输入以下命令
1
2
3hexo init # 初始化
hexo g # 静态部署
hexo s # 本地预览此时打开 本地调试网址 网址就可查看部署的初始化的网页,按CTRL+C停止该进程。
部署网页后,此时我们需要hexo部署到github上,打开Blog文件夹中的_config.yml文件,记事本打开就行。在文件底部填入
1 | deploy: |
注意在Hexo和之后的所有编辑中,冒号后面都需要加上空格
回到Blog文件夹中,打开Git Bash,安装Git部署插件
npm install hexo-deployer-git --save此时再输入以下三条命令,以后会经常用到
1
2
3hexo clean #清除缓存文件 db.json 和已生成的静态文件 public
hexo g #生成网站静态文件到默认设置的 public 文件夹
hexo d #生成网站静态文件,并部署到指定仓库注意:如果需要预览效果,任然可以在
hexo g命令部署后,使用hexo s命令在本地进行预览网页效果再决定是否部署到github上完成后打开浏览器输入
https://xxx.github.io,就可以打开网页,此时网页应该是之前部署的hexo的默认网页。
3.3 使用cloudflare解析域名
Cloudflare 是一家全球最著名的 CDN 加速服务商之一,提供了免费和付费的网站加速和保护服务。
如果你没有域名,或者就准备使用github自带域名,那么不需要看这一part。注意,使用cloudflare在国内可能会速度变慢,但是由于之前博主部署过一些服务,索性CDN就都用的cloudflare。
博主是在阿里云购买的域名,便宜的一年就几块钱。
以阿里云为例,在控制台你的域名下,点击DNS管理->DNS修改选项,把DNS服务器修改为fay.ns.cloudflare.com和nile.ns.cloudflare.com,生效可能有一段时间。
然后我们注册cloudflare账户,登录官网注册即可。注册完毕后会让我们添加我们自己的域名,比如mobbu.space。添加成功后,选择免费计划就可以了。
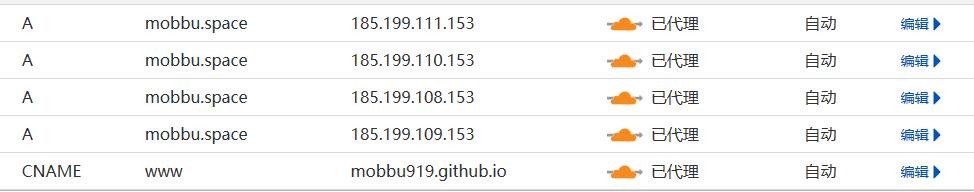
首先修改DNS记录,点击添加如下图的5条记录,其中每一行第一个值是类型,第二个是名称,第三个是IPv4地址或者目标。

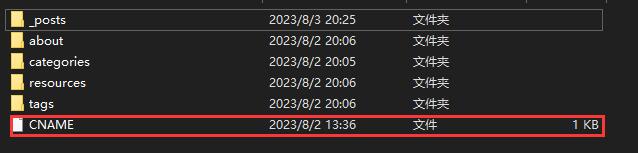
- 然后打开Blog/source文件夹,添加CNAME文件,可以创建CNAME.txt,记事本打开后写上自己的域名,比如mobbu.space,保存后退出,最后将.txt后缀删除。

- 在BLog文件夹中,将我们修改的内容同步到github中,使用经典三部曲
1
2
3hexo clean
hexo g
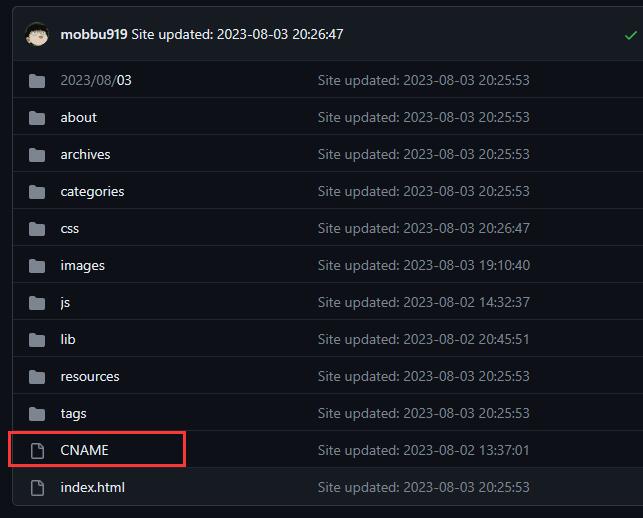
hexo d - 打开github验证CNAME是否在项目中,打开setting设置查看pages中的custom domain是否修改完毕。修改完成后此时就可以直接输入你的域名进入个人博客网站了,虽然此时其中并没有内容。

4 修改主题
Next主题源地址为 theme-next/hexo-theme-next
| 注意事项 | 内容 |
|---|---|
| 站点配置文件 | Blog/_config.yml |
| 主题配置文件 | Blog/themes/next/_config.yml |
| 修改格式 | 冒号后都需要空格 |
在Blog/theme目录下git clone我们使用的主题NEXT
git clone https://github.com/theme-next/hexo-theme-next themes/next打开Blog/_config.yml,后文称为站点配置文件,进行如下修改
1
2
3
4
5
6
7
8# Site
title: “灵能相谈所” # 你的网站标题
subtitle: ''
description: '道阻且长' #个性签名
keywords:
author: mobbu # 作者
language: zh-CN # 主题语言
timezone: 'Asia/Shanghai' # 时区next的主题也有四种,可以在Blog/themes/next/_config.yml中修改后自己挑选喜欢的主题(可以使用hexo s命令预览效果)
1 | # Schemes |
- 修改完成后依旧使用三部曲更新部署,每次我们修改后都使用这三条命令将本地修改部分同步到github上,这也是git分布式的体现。
1 | hexo clean |
注意,将本地文件部署到github上可能会有一定延迟,这是正常情况,可以稍等一会 再打开个人网站查看效果。
5 github图床搭建
使用markdown记录时,当我们使用的图片就需要用到图床,可以把图床理解为网络上的图片仓库,使用时调出对应图片的链接即可。
博主这里使用github当作图床,使用第三方的图床总归都有数据丢失的风险。但是我选择使用github当作图床的原因有:1. 我们博客网站本身就通过github实现,那么github停止服务时,网站已经不成立了2. github免费,并且有一些现成的开源项目工具可用使用比较方便。
但是github当作图床也有一些缺点,比如速度可能较慢,还有就是有一定数据丢失风险,解决方法就是定时把数据在本地备份一下,不过这些对于“年轻人”来说可以克服。
创建github图床仓库,依旧是在repositories中打开New输入你希望的仓库名字即可。
下载PicGo工具,picgo下载地址,选择稳定版下载即可。如果github卡顿可以山东大学镜像站下载地址下载。
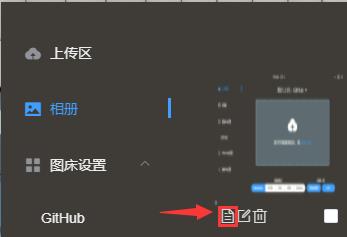
打开picgo->图床设置->github,其中设定仓库名就是第一步中配置的,比如你的github账户为
mobbu,你的仓库名为img,那么应该填入mobbu/img,以此类推,其中需要设定token,

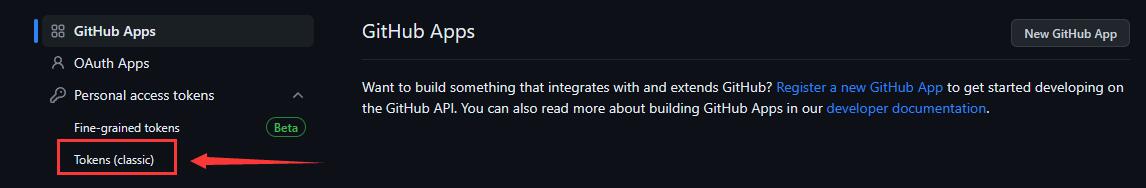
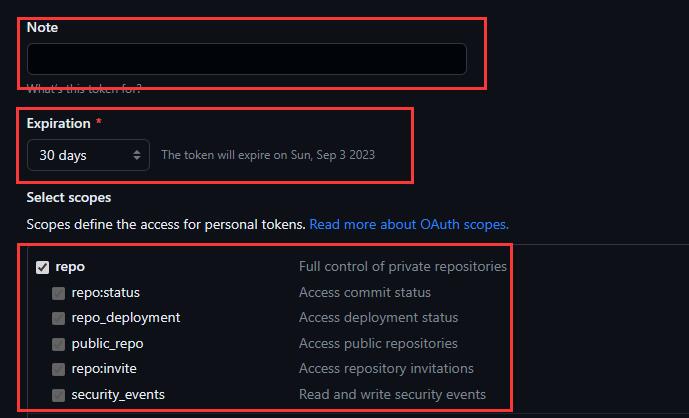
- 配置token:打开github->settings->developer settings,选择tokens(classic),新建tokens

新建的页面中填入note就是你token的名字,expiration中选择tokens的时效,直接选永久,然后给仓库的所有权限就可以了,也就是勾上图上的repo,点击完成。

完成后会出现你的token的值,保存好后复制到之前的设定Token中即可。
5. 使用示例
图像上传到上传区之后

点击相册中的对应图片左下角为复制链接,直接复制到md文件中就可以了

- 一些可能的问题
比如出现:picgo上传失败 请检查配置项和网络的问题- 解决方案:首先检查PicGo设置->设置Server中的监听端口是否为36677。如果是36677依旧有问题,那么可以修改图床设置->github->设定存储路径,修改为一个新的路径,即可上传成功
6 博客基本功能
6.1 一些基础设置
- 菜单
Blog/themes/next/_config.yml中的munu部分,把需要的菜单部分前的注释号(#)删掉即可,觉得自己需要哪些部分就设置哪些部分即可。
1 | menu: |
如果有自己想要添加的新分类,自行添加即可,但是新添加的菜单需要翻译对应的中文,打开theme/next/languages/zh-CN.yml,在menu下设置就好了
在根目录下打开Git Bash,输入如下代码:
1 | hexo new page "categories" |
此时在根目录的sources文件夹下会生成categories、tags、about三个文件,每个文件中有一个index.md文件,修改内容比如about中的index.md的修改如下,其余的以此类推:
1 | --- |
此时在这个md文档的后边就添加上你想要写的内容,比如about中你可以写上你个人博客包含的内容或者你的一些想法等等。
- 设置头像网站标题
打开Blog/themes/next/_config.yml
1 | # Sidebar Avatar |
此时基本的菜单和头像以及昵称都设置完毕了。
6.2 添加博客流程
在Blog/source/_posts中添加需要加入的博客,比如本博客如何建立blog网站.md,然后进行上传三部曲同步到github上即可。注意md文件中可以进行如下设置
1 | --- |
其中title就是我们博客显示的标题,categories是博客的分类,tags是博客的标签,在这后跟上我们想写的内容即可,其余就是md的一些语法,后序可能考虑更新一下md的一些基础和好用的语法。

7 博客扩展内容
对于网页的一些丰富的内容设置
- 设置建站时间
打开themes/next/_config.yml
1 | footer: |

- 网站图标设置
Blog/themes/next/_config.yml中,favicon部分,修改对应部分:
1 | favicon: |
其中将自己喜欢的图片转换成对应分辨率的图片或者对应格式即可,通过搜索引擎搜索很容易找到在线转换的网站。

- 背景图片设置
首先在Blog/themes/next/_config.yml中,将 style: source/_data/styles.styl 取消注释:
1 | custom_file_path: |
然后再Blog/source文件夹中创建_data/styles.styl,其中填入以下代码
1 | body { |
- 设置预览摘要
在md文章中插入 <!-- more -->,该标签之上的是摘要,之后的内容不可见,需点击全文阅读按钮。
- 设置侧边栏显示效果
Blog/themes/next/_config.yml中,Sidebar Settings部分
1 | sidebar: |
- 侧边栏推荐阅读
Blog/themes/next/_config.yml中,links部分
1 | links_settings: |
- 博文置顶
首先在根目录Blog打开Git Bash,执行下面的命令
npm uninstall hexo-generator-index –save
npm install hexo-generator-index-pin-top –save
然后打开blog/themes/next/layout/_macro目录下的post.swig文件,定位到<div class="post-meta">标签下,插入如下代码:
1 | {% if post.top %} |
然后在需要置顶的文章的Front-matter中加上top: true即可,如下:
1 | --- |
- 图片可点击放大查看
Blog/themes/next/_config.yml中,修改以下部分:
1 | fancybox: true |
- 添加社交链接
Blog/themes/next/_config.yml中,social部分
1 | social: |
- 设置博文内超链接为指定颜色
Blog/themes/next/source/css/_common/components/post/post.styl文件,添加到最后,修改color中的色号即可修改为指定颜色,这个可以在搜索引擎中查找
1 | .post-body p a{ |
- 显示文章字数和阅读时长
首先在Blog目录下打开Git Bash,执行npm install hexo-wordcount --save
然后打开Blog/_config.yml,添加以下代码
1 | # symbols_count_time: |
- 显示站点文章总字数
首先在Blog目录下打开Git Bash,执行npm install hexo-wordcount --save
然后打开Blog/themes/next/layout/_partials/footer.swig,尾部添加以下代码
1 | <div class="theme-info"> |
- 文章末尾添加版权说明
打开Blog/themes/next/_config.yml中的creative_commons部分
1 | creative_commons: |
此时还需要添加网站url,打开Blog/_config.yml,找到url部分:
1 | # URL |
- 添加访问量统计
打开Blog/themes/next/_config.yml中的busuanzi_count,修改enable属性为true
1 | busuanzi_count: |
然后再Blog/themes/next/layout/_partials/footer.swig中最后添加以下代码
1 | {% if theme.busuanzi_count.enable %} |
- 添加评论功能
使用gitalk评论系统,这是一个可以直接在github上管理评论,不需要再其他平台注册的评论系统。
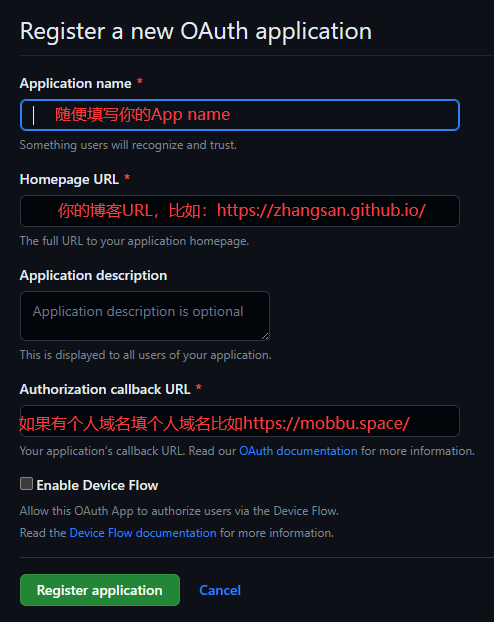
- 首先配置github,点击头像Settings->Developer settings->OAuth Apps->New OAuth App进行基本配置

填写成功后进入,自动生成
Client ID和手动点击生成Client Secret,复制好后点击最下方确认键,然后进行以下操作。然后打开Blog/themes/next/_config.yml,修改代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27comments:
# Available values: tabs | buttons
style: tabs
# Choose a comment system to be displayed by default.
# Available values: changyan | disqus | disqusjs | gitalk | livere | valine
active: gitalk #修改这个部分
# Setting `true` means remembering the comment system selected by the visitor.
storage: true
# Lazyload all comment systems.
lazyload: false
# Modify texts or order for any navs, here are some examples.
nav:
#disqus:
# text: Load Disqus
# order: -1
gitalk: #修改这个部分
order: -1 #修改这个部分
gitalk:
enable: true #开启gitalk评论
github_id: #github用户名
repo: #博客的仓库名称
ClientID: #生成的Client ID
ClientSecret: #生成的Client Secret
admin_user: #github用户名
distractionFreeMode: true #默认
language: zh-CN
- 本地搜索
首先在Blog目录下打开Git Bash,执行
1 | npm install hexo-generator-search --save |
然后在Blog/_config.yml中添加以下代码
1 | search: |
最后打开Blog/themes/next/_config.yml中的local_search部分,将enable修改为true
1 | local_search: |
有可能会出现部署到网站上出现以下问题,并且此时在本地没有出现该问题,此时清除浏览器的缓存就可以解决该问题了。

- 公式支持
打开Blog/themes/next/_config.yml中的mathjax部分修改代码:
1 | mathjax: |
在需要公式的博客最上方记得标注mathjax: true即可。
- 设置canvas nest风格
在themes/next目录下打开Git Bash,输入:
1 | git clone https://github.com/theme-next/theme-next-canvas-nest source/lib/canvas-nest |
打开Blog/themes/next/_config.yml,找到canvas-nest,将enable:false改为true:(如果找不到canvas-nest,可能是文件修改了,试试将下面的代码复制粘贴到themes/next中)
1 | # Canvas-nest |
不过博主觉得动态背景效果不佳,遂最终没有使用该效果。
- 取消网站目录的自动编号
打开Blog/themes/next/_config.yml中的toc部分修改代码:
1 | toc: |
持续更新中…
感谢看到这里,在记录中收获成长,道阻且长