如果需要经常记录一些东西,那么markdown就是一个绕不开的东西,而习惯用markdown也会养成记录的习惯,本文主要从四个方面介绍markdown的简单用法,分别是1.markdown简介,2.markdown编译器,3.markdown语法。
当你经常用markdown记录时也会有一个烦恼就是如何实现多设备同步查看记录的文件呢,这时你可以选择在一些博客网站创建自己的账号,比如CSDN,博客园等,又或者直接建立一个属于你自己的博客网站了,这里可以看博主的另一篇博客如何建立自己的博客网站里面很详细的介绍了如何搭建自己的博客网站。
markdown官方中文网站就有在线编辑器和一些基础用法,可以在这里尝试markdown,markdown官方网站
1 Markdown简介
Markdown 是一种轻量级的标记语言,可用于在纯文本文档中添加格式化元素。Markdown 由 John Gruber 于 2004 年创建,如今已成为世界上最受欢迎的标记语言之一。
1.1 Markdown特点
- 专注于文字内容;
- 纯文本,易读易写,可以方便地纳入版本控制;
- 语法简单,没有什么学习成本,能轻松在码字的同时做出美观大方的排版。
1.2 Markdown的优点
- 使用范围广,StackOverflow、CSDN、掘金、简书、GitBook、有道云笔记、V2EX、光谷社区等。主流的代码托管平台,如 GitHub、GitLab、BitBucket、Coding、Gitee 等等,都支持 Markdown 语法,很多开源项目的 README、开发文档、帮助文档、Wiki 等都用 Markdown 写作。
- 可移植性强,可以轻松从一个平台移植到另外一个平台。
- 可读性强,虽然markdown不是一个所见即所得的记录方式,但是在未编译的情况下可读性也很高,编译之后的格式更加工整美观。
2 Markdown编译器
markdown的编译器有很多,你甚至可以直接用记事本来进行编写(仅编写),但是无法实时预览编译效果。一般使用最多的markdown编译器有Typora、Atom和vscode等。博主使用的是vscode,因为我喜欢这种集成到一起管理的感觉,以后或许会记录我使用到的vscode的一些功能的博客。这里简要介绍一下在vscode中编写markdown的界面和流程
2.1 vscode界面
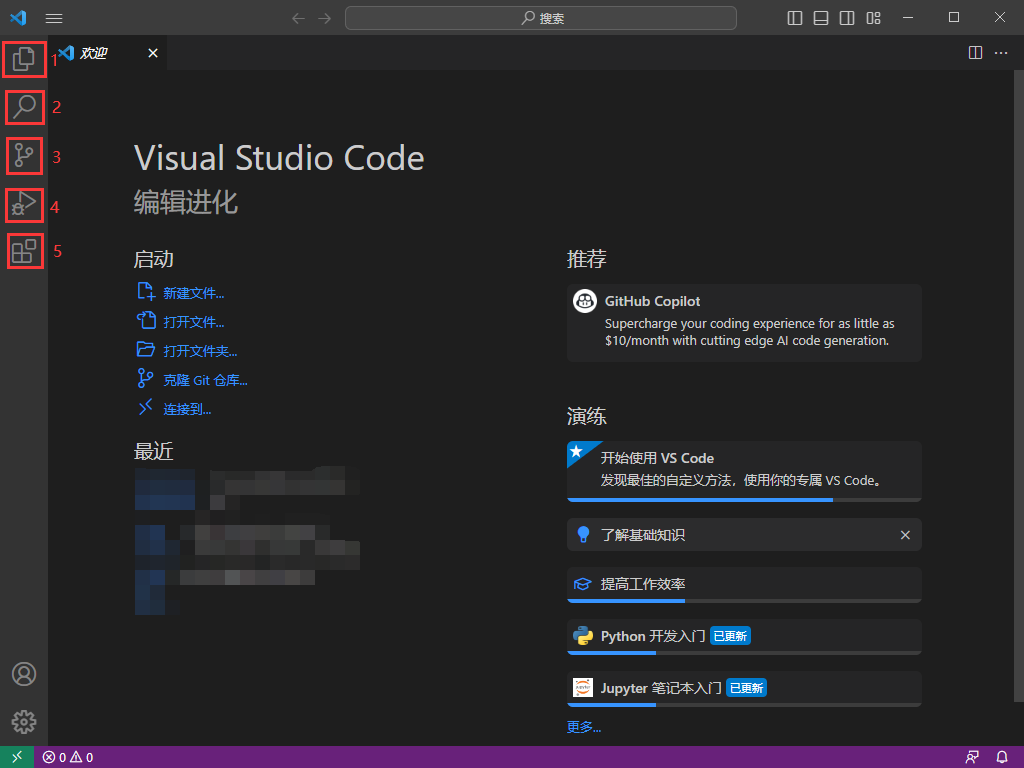
下载安装后,打开vscode,界面如下:

其中1为资源管理器,2为查找,3为源代码管理,4为运行和调试,5为扩展,如果你的界面是英文,你首先可以在扩展中搜索简体中文,安装后重启即可。
然后可以点击资源管理器打开文件夹或者直接在右侧界面中打开文件夹,一般我们习惯打开文件夹管理。比如我创建D盘markdown文件夹。
2.2 markdown编辑界面
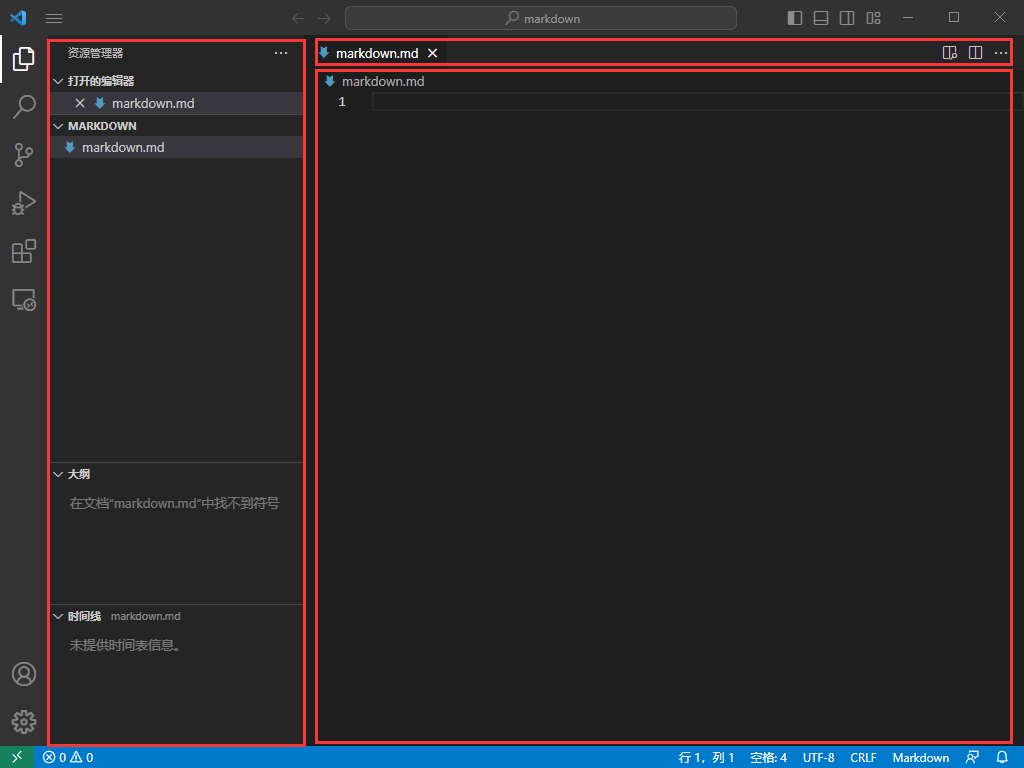
比如打开markdown文件夹,新建一个markdown.md文件

此时界面如上图,可以看到大致分为三个部分,侧边栏,顶部栏和编辑区。
侧边栏分为四个部分,打开的编辑区,打开的文件夹(途中为markdown文件夹),大纲,时间线。
- 打开的编辑器:也就是右侧的编辑区域的窗口
- 打开的文件夹:文件管理区,创建的文件和文件夹都在这里
- 大纲:我们写的md文件的大纲
- 时间线:提供我们修改文件的记录,比如昨天修改文件,5分钟前修改文件等等。
顶部栏分为两个部分左侧为窗口,右侧有两个按钮,第一个按钮为实时解析预览md文件,第二个为向右拆分窗口,也就是打开两个编辑markdown文件的窗口。
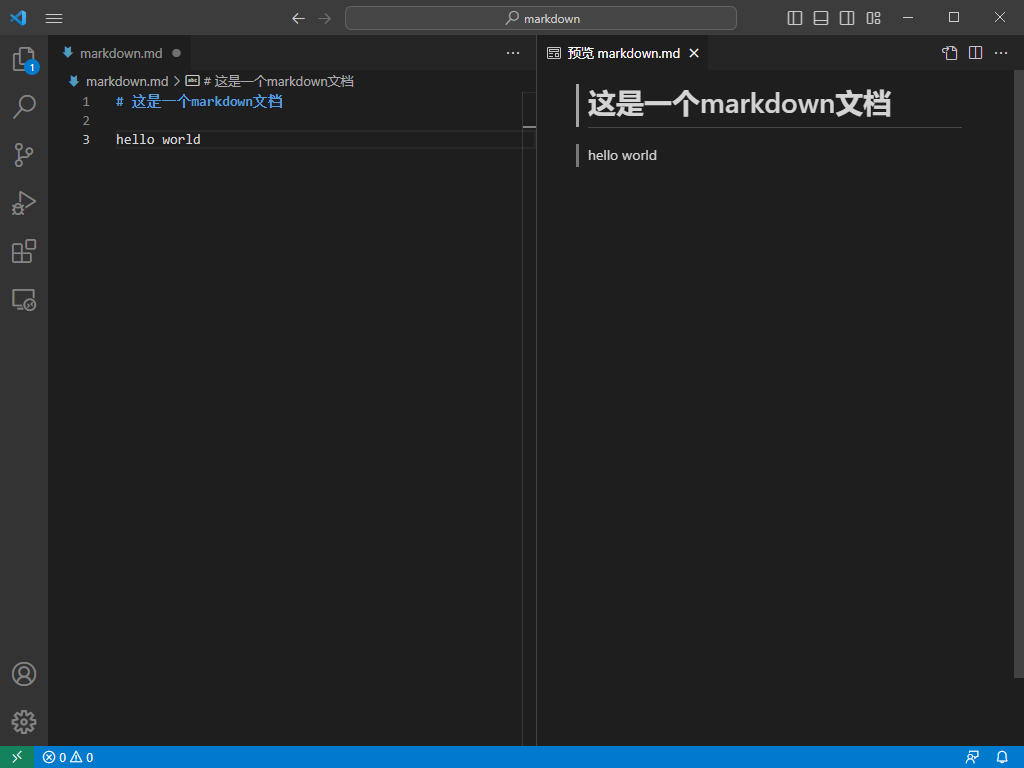
编辑区:当我们点击第一个按钮时(带有放大镜的图标)比如这就是一个正常的编辑markdown文档时的状态,左侧编辑markdown文档,右侧查看实时渲染的结果

并且vscode在编辑区右键可以导出PDF文件
3 Markdown语法
3.1 标题
带有不同数量的#为不同标题
| 标题 | 示例 |
|---|---|
| 一级标题 | "#"+"空格"+"标题" |
| 二级标题 | "##"+"空格"+"标题" |
| 三级标题 | "###"+"空格"+"标题" |
比如# 这是一级标题,为了避免标题乱序,这里就不演示了。
3.2换行
推荐两种方式进行换行:
- 在句子末尾添加两个空格:方便又实用
- 在句子末尾添加
<br>
3.3 字体
| 字体 | 代码 | 示例 |
|---|---|---|
| 粗体 | **内容** |
这个是粗体 |
| 斜体 | *内容* |
这个是斜体 |
| 粗体加斜体 | ***内容*** |
这个是粗体加斜体 |
| 删除线 | ~~内容~~ |
如果想更改字体颜色,字体类型,或者居中显示,那么可以内嵌HTML来实现
3.4 无序列表
无序列表的使用,在符号-后加空格使用。如下:
- 无序列表 1
- 无序列表 2
- 无序列表 3
如果要控制列表的层级,则需要在符号-前使用空格。如下:
- 无序列表 1
- 无序列表 2
- 无序列表 2.1
- 无序列表 2.2
3.5 有序列表
有序列表的使用,在数字及符号.后加空格后输入内容,如下:
- 有序列表 1
- 有序列表 2
- 有序列表 3
3.6 引用
引用的格式是在符号>后面书写文字。如下:
我没说过这句话。 ——鲁迅
3.7 超链接
- 比如想要链接我的博客,则输入
[“灵能相谈所”](mobbu.space)的效果如下:
“灵能相谈所”
其中方框内为链接的名称,括号内为你的网址。 - 其实编译器会默认将网址编译为超链接比如www.google.com
如果你不想网址变成超链接,那么你可以用 ` ` 将网址包含进来,比如www.google.com
3.8 插入图片
语法:
图片名为你想给图片起的别名,也可为空。图片链接可以为本地链接,也可以是网上的图片链接,如果是本地链接,那么当你的md文档上传到网站或者移动到其他位置你的图片都可能失效,此时最好使用网上链接。我也有做过免费的github图床建立的教程->github图床建立中的第5节就是相关教程。
示例:比如以下图片插入示例

- 如果你想对图片做进一步调整,这时也可以使用html内嵌进行修改,比如想使图片居中显示,指定大小,输入如下代码其中width就是调整大小,会按照比例缩放大小,大小为像素多少,以下为上述图片的修改效果。
1
<div img align = center><src = "图片链接" width = 500><!div>

通过上述修改我们可以获得合适大小,合适位置的图片。
3.9 分割线
语法:
---示例:
这是一条分割线
3.10 表格
- 语法:
1
2
3
4|属性1|属性2|属性3|
|--:|:-:|:--|
|属性1的值|属性2的值|属性3的值|
|梨子梨子梨子梨子|梨子梨子梨子梨子|梨子梨子梨子梨子| - 示例:比如就是刚刚的语法中显示的
| 属性1 | 属性2 | 属性3 |
|---|---|---|
| 属性1的值 | 属性2的值 | 属性3的值 |
| 梨子梨子梨子梨子 | 梨子梨子梨子梨子 | 梨子梨子梨子梨子 |
第一行为属性名字,第二行为靠右显示--:,居中显示:-:,靠右显示:--
3.11 代码
- 语法:
- 输入` 代码` 为行中嵌入代码,
- 使用:如下代码为单独嵌入,并且可以在第一行输入想高亮的代码比如C语言输入C即可
```C
代码
```
- 示例
- 行中嵌入:
printf("hello world"); - 单独嵌入:
1
2
3
4
5
int main(){
std::cout << "hello world" << endl;
return 0;
}
- 行中嵌入:
3.12 数学公式
- 语法:单独嵌入
$$数学公式$$或者行内嵌入$数学公式$ - 示例:
- 单独嵌入:
$$H(D_2) = -\left(\frac{2}{4}\log_2 \frac{2}{4} + \frac{2}{4}\log_2 \frac{2}{4}\right) = 1$$
$$H(D_2) = -\left(\frac{2}{4}\log_2 \frac{2}{4} + \frac{2}{4}\log_2 \frac{2}{4}\right) = 1$$ - 行内嵌入:
$H(D_2) = -\left(\frac{2}{4}\log_2 \frac{2}{4} + \frac{2}{4}\log_2 \frac{2}{4}\right) = 1$比如$H(D_2) = -\left(\frac{2}{4}\log_2 \frac{2}{4} + \frac{2}{4}\log_2 \frac{2}{4}\right) = 1$
- 单独嵌入:
- 数学公式编辑功能十分强大,运用得好在公式编辑方面十分方便。具体还有很多语法,比如各种复杂符号的写法比如累加累乘,矩阵的写法等,可以参考以下博客 markdown公式编辑,总结得非常全面。
4 总结
以上就是markdown的一些基本用法,主要还是要养成记录的习惯,如果你有制作网站或者查阅观看论文的需求的话,markdown可以说是十分有用了。
感谢看到这里,在记录中收获成长,道阻且长