简要介绍一下Beamer的使用教程,一般使用Beamer时都是在现有的一些模版上进行制作,而Beamer的一些模版主要可以通过Overleaf或者Github得到。
这里也给上我自己整理的模版:My_UESTC_Beamer
主要介绍以下部分:
文档信息&封面设置
内容设置:封面补充设置、目录以及子目录、新建页面、分点、插入图片、下标、公式、表格、分栏、分块
首先寻找自己所需要的模版,如果不满意的话,还可以在现有模版上进行部分修改,我参考的模版
之后的教程会以中文模版进行介绍,大部分操作和英文是共通的。
1 文档信息&封面设置 首先是文档设置部分。
首先是设置文档的一些属性,比如设置文档class喂beamer,使用ctex,hyperref包等,其中ctex就是支持中文的latex包,就是因为这个包的兼容性所以在mac无法制作(博主目前没找到)PPT。
1 2 3 4 5 6 7 \documentclass {beamer}\usepackage {ctex, hyperref}\usepackage [T1]{fontenc}\usepackage {latexsym,amsmath,xcolor,multicol,booktabs,calligra}\usepackage {graphicx,pstricks,listings,stackengine}
然后是PPT的封面设置,其中可以设置作者名字,PPT的标题和子标题,所在的机构和日期,这里日期可以设置当天\today
1 2 3 4 5 6 \author {mobbu}\title {论如何做好一个学术PPT}\subtitle {毕业设计开题报告}\institute {电子科技大学牛马学院}\date {2023年10月30日}\usepackage {UESTC}
最后又是一些在文档格式上的设置,一般不需要修改。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 \def \cmd #1 {\texttt {\color {red}\footnotesize $ \backslash $ #1 }}\def \env #1 {\texttt {\color {blue}\footnotesize #1 }}\definecolor {deepblue}{rgb}{0,0,0.5}\definecolor {deepred}{rgb}{0.6,0,0}\definecolor {deepgreen}{rgb}{0,0.5,0}\definecolor {halfgray}{gray}{0.55}\lstset { basicstyle=\ttfamily \small , keywordstyle=\bfseries \color {deepblue}, emphstyle=\ttfamily \color {deepred}, stringstyle=\color {deepgreen}, numbers=left, numberstyle=\small \color {halfgray}, rulesepcolor=\color {red!20!green!20!blue!20}, frame=shadowbox, }
2 内容设置 当设置好文档属性和封面之后,我们就需要进行PPT内容的设置了,首先文档需要在\begin{document}和\end{document}之间,这里与很多HTML语言类似,也就是说
1 2 3 4 \begin {document}... \end {document}
2.1 封面补充设置 在第一步中我们只是设置了封面的一些内容,现在需要对具体的页面进行一些设置和补充
1 2 3 4 5 6 7 8 9 \kaishu \begin {frame} \titlepage \begin {figure}[htpb] \begin {center} \includegraphics [width=0.2\linewidth ]{pic/logo.pdf} \end {center} \end {figure} \end {frame}
效果如下
2.2 目录以及子目录 以下这一段代码也是加在正文之前的。
1 2 3 \begin {frame} \tableofcontents [sectionstyle=show,subsectionstyle=show/shaded/hide,subsubsectionstyle=show/shaded/hide] \end {frame}
这一段的效果是,当前章节的子章节会显示,其他章节会隐藏,并且当前章节的当前子章节会正常显示,其他的会增加透明度显示,也即突出当前子章节,效果大概如下:
当我们在正文中使用章节时,一般如下格式:
1 2 3 \section {一级章节}\subsection {二级章节}
2.3 新建页面 代码如下,可以设置页面的标题
1 2 3 4 \begin {frame}{页面标题}这是一页PPT \end {frame}
效果如下;
2.4 分点 1 2 3 4 5 6 \begin {frame}{分点}\begin {itemize} \item 原神 \item 王者荣耀 \end {itemize}\end {frame}
效果如下:
2.5 插入图片 这里主要需要设置居中显示,图像的大小和图像路径、图像的名称四个属性。如下代码所示。但是值得注意的是,插入的图片最好是pdf格式或者矢量图等,这样最后生成的PPT的图片效果比较好,如果使用png、jpg等常用的格式经常会出现比较模糊的情况。
1 2 3 4 5 6 7 8 9 10 11 12 \begin {frame}{图片插入}\begin {figure} \centering \includegraphics [width=0.75\linewidth ]{pic/test.pdf} \caption {图片标题} \end {figure}\end {frame}
效果如下:
2.6 下标 1 2 3 4 \begin {frame}{下标} 这是一个下标\footnotemark [1] \footnotetext [1]{www.mobbu.space} \end {frame}
或者可以:
1 2 3 \begin {frame}{下标} 这是一个下标\footnote {www.mobbu.space} \end {frame}
效果如下:
2.7 公式 公式可以直接使用markdown格式的公式,比如行内插入公式就是$公式$,行间公式$$公式$$。之前也有总结markdown公式的博客:markdown公式语法汇总
1 2 3 4 5 6 7 \begin {frame}{公式} 这是一个行内公式$ a=b+c$ 这是一个行间公式: $ $ a=b+\frac {c}{d}+\sum _ {n=1}^ {N} x_ ny_ n $ $ \end {frame}
效果如下:
2.8 表格 表格如下
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 \begin {frame}{表格}\begin {table}[h] \centering \begin {tabular}{c|c|c} \toprule [2pt] 游戏 & 原神 & 塞尔达 \\ \hline 厂商 & 米哈游 & 任天堂 \\ 平台 & 手机、电脑 & switch \\ \hline 类型 & 开放二次元 & 开放世界探索 \\ 类型 & 组队游玩 & 单人游戏 \\ 类型 & 氪金游戏 & 买断 \\ \hline 关键 & 启动 & 关闭 \\ \bottomrule [2pt] \end {tabular} \end {table}\end {frame}
效果如下:
2.9 分栏 示例如下所示,这里0.5表示该栏的宽度(占页面的比例),0.5也就是页面的一半。
1 2 3 4 5 6 7 8 \begin {frame}{分栏} \begin {columns} \column {0.5\textwidth } 这是左边的一栏 \column {0.5\textwidth } 这是右边的一栏 \end {columns} \end {frame}
效果如下:
2.10 分块 1 2 3 4 5 6 7 8 9 10 11 \begin {frame}{分块} \begin {block}{第一个块} 王源 \end {block} \begin {block}{第二个块} 王俊凯 \end {block} \begin {block}{第三个块} 易洋千玺 \end {block} \end {frame}
效果如下:
2.11 进阶玩法
\vspace{0.5cm} :在页面之间增加垂直空间,也就是说垂直空出0.5cm
\medskip:这将在两行文本之间插入中等大小的垂直间距。
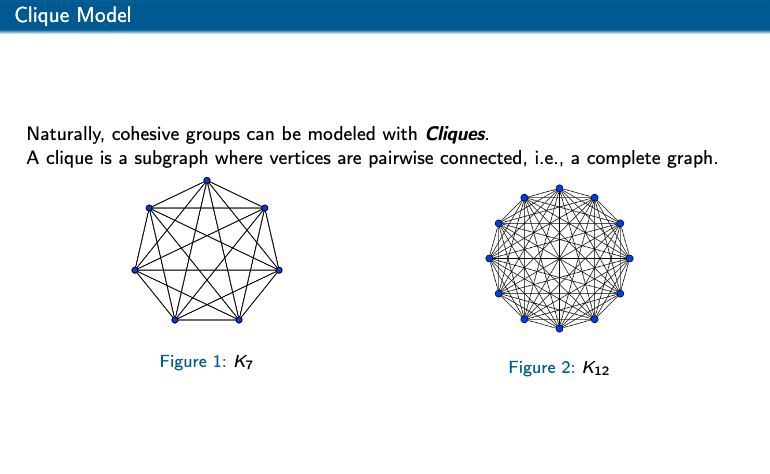
\begin{minipage}创建子页面,适用场景为需要同时展示两个图片时,比如:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 \begin {frame}{Clique Model} Naturally, cohesive groups can be modeled with \textbf {\emph {Cliques}}. A clique is a subgraph where vertices are pairwise connected, i.e., a complete graph. \centering \begin {minipage}[c]{0.4\linewidth } \psset {unit=0.8cm} \begin {figure}[h] \centering \includegraphics [height=.3\textheight ]{pic/k7.png}\\ \caption {$ K_ 7$ } \end {figure} \end {minipage}\hspace {1cm} \begin {minipage}{0.4\linewidth } \medskip \begin {figure}[h] \centering \includegraphics [height=.3\textheight ]{pic/k12.png}\\ \caption {$ K_ {12}$ } \end {figure} \end {minipage} \end {frame}
效果如下:
\begin{flushright}右对齐
1 2 3 \begin {flushright} 这里是右对齐的文本。 \end {flushright}
\footnotesize:设置字体为与脚注字体大小相同,\footnotesize命令只影响后续文本的字号,不会影响之前的文本。如果您需要恢复到正常字号,可以使用\normalsize命令。示例:\footnotesize 这是脚注文本。,这段代码会生成两行
\only<num>{}:设置在括号的内容显示在当前页面,一般是在需要演示变化的情况下使用
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 \begin {frame} this is kun play basketball \begin {figure} \only <1>{ \begin {center} \includegraphics [width=0.8\linewidth ]{pic/01.jpg} \end {center} } \only <2>{ \begin {center} \includegraphics [width=0.8\linewidth ]{pic/02.jpg} \end {center} } \only <3>{ \begin {center} \includegraphics [width=0.8\linewidth ]{pic/03.jpg} \end {center} } \only <4>{ \begin {center} \includegraphics [width=0.8\linewidth ]{pic/04.jpg} \end {center} } \caption {ikun.} \end {figure} \end {frame}
效果如下:
看到这个示例估计大家直截了当的懂用法了
3 demo示例 demo代码如下:
1 2 3 4 5 6 7 \documentclass {beamer}\usepackage {ctex, hyperref}\usepackage [T1]{fontenc}\usepackage {latexsym,amsmath,xcolor,multicol,booktabs,calligra}\usepackage {graphicx,pstricks,listings,stackengine}
然后是PPT的封面设置,其中可以设置作者名字,PPT的标题和子标题,所在的机构和日期,这里日期可以设置当天\today
1 2 3 4 5 6 \author {mobbu}\title {论如何做好一个学术PPT}\subtitle {毕业设计开题报告}\institute {电子科技大学牛马学院}\date {2023年10月30日}\usepackage {UESTC}
最后又是一些在文档格式上的设置,一般不需要修改。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 \def \cmd #1 {\texttt {\color {red}\footnotesize $ \backslash $ #1 }}\def \env #1 {\texttt {\color {blue}\footnotesize #1 }}\definecolor {deepblue}{rgb}{0,0,0.5}\definecolor {deepred}{rgb}{0.6,0,0}\definecolor {deepgreen}{rgb}{0,0.5,0}\definecolor {halfgray}{gray}{0.55}\lstset { basicstyle=\ttfamily \small , keywordstyle=\bfseries \color {deepblue}, emphstyle=\ttfamily \color {deepred}, stringstyle=\color {deepgreen}, numbers=left, numberstyle=\small \color {halfgray}, rulesepcolor=\color {red!20!green!20!blue!20}, frame=shadowbox, } \begin {document}\kaishu \begin {frame} \titlepage \begin {figure}[htpb] \begin {center} \includegraphics [width=0.2\linewidth ]{pic/logo.pdf} \end {center} \end {figure} \end {frame}\begin {frame} \tableofcontents [sectionstyle=show,subsectionstyle=show/shaded/hide,subsubsectionstyle=show/shaded/hide] \end {frame}\section {课题背景}\subsection {背景介绍}现在大家无论是本科上课讨论课、pre还是研究生博士生组会,做PPT的机会大大的。 \section {研究现状}\subsection {中文UESTC模版}\begin {frame}{中文模版示例}[UESTC中文Beamer模版](https://www.overleaf.com/latex/templates/uestc-beamer-theme/ybqzdsgvrfdq) \end {frame}\subsection {英文UESTC模版}\begin {frame}{英文模版示例}[UESTC英文Beamer模版](https://github.com/mobbu919/UESTC_ Beamer) \end {frame}\section {研究内容}\begin {frame}{页面标题}这是一页PPT \end {frame}\begin {frame}{分点}\begin {itemize} \item 原神 \item 王者荣耀 \end {itemize}\end {frame}\begin {frame}{图片插入}\begin {figure} \centering \includegraphics [width=0.75\linewidth ]{pic/test.pdf} \caption {图片标题} \end {figure}\end {frame}\begin {frame}{下标} 这是一个下标\footnotemark [1] \footnotetext [1]{www.mobbu.space} \end {frame}\begin {frame}{公式} 这是一个行内公式$ a=b+c$ 这是一个行间公式: $ $ a=b+\frac {c}{d}+\sum _ {n=1}^ {N} x_ ny_ n $ $ \end {frame}\begin {frame}{表格}\begin {table}[h] \centering \begin {tabular}{c|c|c} \toprule [2pt] 游戏 & 原神 & 塞尔达 \\ \hline 厂商 & 米哈游 & 任天堂 \\ 平台 & 手机、电脑 & switch \\ \hline 类型 & 开放二次元 & 开放世界探索 \\ 类型 & 组队游玩 & 单人游戏 \\ 类型 & 氪金游戏 & 买断 \\ \hline 关键 & 启动 & 关闭 \\ \bottomrule [2pt] \end {tabular} \end {table}\end {frame}\begin {frame}{分栏} \begin {columns} \column {0.5\textwidth } 这是左边的一栏 \column {0.5\textwidth } 这是右边的一栏 \end {columns} \end {frame}\begin {frame}{分块} \begin {block}{第一个块} 王源 \end {block} \begin {block}{第二个块} 王俊凯 \end {block} \begin {block}{第三个块} 易洋千玺 \end {block} \end {frame}\section {计划进度}\begin {frame} \begin {itemize} \item 十一月、十二月:摸鱼 \item 一月:摸鱼 \item 二月:摸鱼 \item 三月:摸鱼 \item 四月:开始抱佛脚 \end {itemize} \end {frame}\begin {frame} \begin {center} {\Huge \calligra Thanks!} \end {center} \end {frame}\end {document}
感谢看到这里,在记录中收获成长,道阻且长